Other recent blogs


Let's talk
Reach out, we'd love to hear from you!
The drupal community relies heavily on leveraging Cascading Style Sheet (CSS) and JavaScript (JS) to increase page ranking in the search engines and provide visitors with a better user experience. As companies continue to consider page loading speed as an important factor, reducing load times is also key. The load times can be reduced by adding extra CSS style sheets and JavaScript files which decreases the size of a web page and delivers a better User Experience.
How does our module works?
Multiple deployments for executing CSS or JS code on your Drupal site are possible with our module contributed to drupal.org. This is a light-weight module and does not use any third-party libraries.
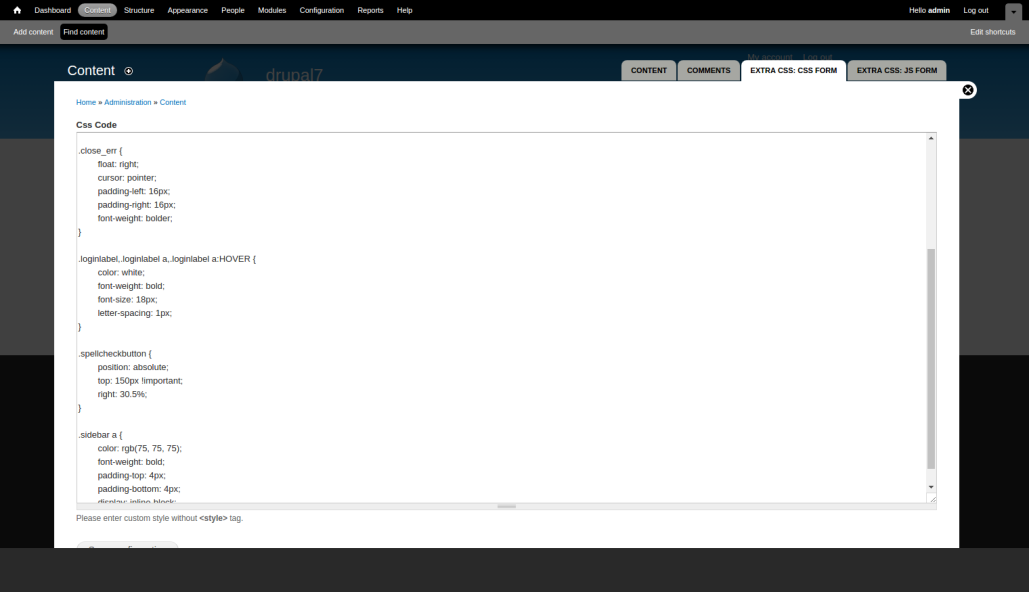
Through this module, you can add two text areas—one for CSS and one for JS—in your Drupal site. Once these text areas have been added, there is no need to deploy any code as the module stores CSS and JavaScript as variables rather than as files. The saved CSS and JS remains in the system until you explicitly remove the code from module configuration.
Install in easy steps
For installing this module, you must follow the following steps:
- Download the module from drupal.org
- Upload the module to sites/all/modules
- Enable the module
- Flush the Drupal sites cache
- Add CSS code

- Add JS code

In order to further alter the module settings, users need to use the "administer extra css js" permission.
Setting-up the module
After the module has been downloaded, the JS and CSS code is added by default to all themes in your Drupal site. If you want theme-specific CSS and JS then you need to perform the following steps:
- Go to admin/config/content/extra-js-css-themes
- Add themes’ name separated using comma e.g. bartik, gardin etc.
A Storm in a tea cup
- This module adds inline CSS/JS rather than a CSS or a JS file.
- CSS and JS once added by this module will be available for the entire site without the developer’s permission
The use of extra CSS and JS can prove profitable for your online business. However, after adding any kind of CSS and JS through this module for future deployments, it is recommended to send the code of CSS and JS by files and empty both the extra CSS and JS text area fields.